카테고리 없음
TIL | Semantic Web, Semantic Tags
소문난잔칫집
2023. 2. 15. 19:39
Semantic Web이란?
Semantic은 '의미론적인' 이란 뜻으로 현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 파일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술이다.
예시
<font size="6"><b>안녕하세요</b></font>
<h1>안녕하세요</h1>위와 같이 두 코드의 결과는 같게 나온다.
Semantic Tag
위의 Semantic Web을 의미있게 만드는 역할을 하는것이 Semantic Tag이다.
Tags의미
| header | 머리말 의미, 헤더, 로고, 네비게이션 검색창 |
| nav | 메뉴를 묶거나 메뉴를 담을 때 사용 |
| section | 콘텐츠/ 단락나눔 주제별 묶기, 제목태그와 단락나누며 표현 |
| article | 기사를 뜻/ 웹상의 내용 작성 section안에서 더 세부적으로 나눌때 사용 |
| aside | 링크, 광고, 사이드 배치 |
| footer | 웹하단 저작권 연락처 등 |

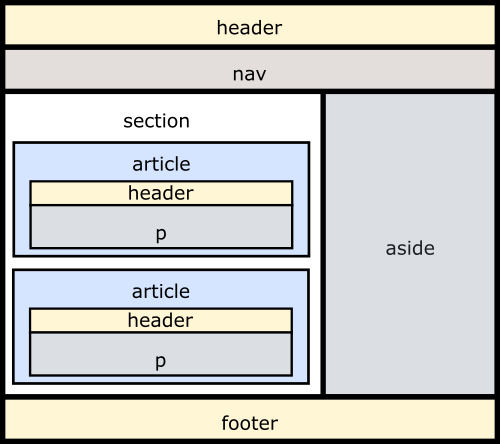
이와 같은 구조를 가지게 된다!
그렇다면, Semantic Tag를 써야하는 이유는 무엇인가?
- 웹 브라우저가 HTML의 코드만 보고도 어느 부분이 제목이고 본문 내용인지 쉽게 알수 있다
- 웹 사이트에서 검색할 때 필요한 내용을 정확히 찾을 수 있다
- 문서 구조가 정확히 나눠지기 때문에 PC 나 모바일의 웹 브라우저와 여러 스마트기기의 다양한 화면에서 웹 문서를 표현하기에 용이하다
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다. <img> 태그를 사용하는 것과 <div> 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
- 우선 위 두 방법은 의미를 기준으로 사용에 차이가 있다. <img> 태그는 정보로서 해석이 가능하며 <div>태그에 background-image 속성을 넣는 것은 정보로서 해석이 불가능하다.<img>태그 사용 : 검색엔진에 노출될 수 있을만한 정보로서 사용해야 한다.
<div>태그에 background-image 속성 추가 : 단순한 사이트 데코레이션일 때 사용해야 한다.